CSS3 圆角
使用 CSS3 border-radius 属性,你可以给任何元素制作 "圆角"。
浏览器支持
表格中的数字表示支持该属性的第一个浏览器的版本号。
-webkit- 或 -moz- 前面的数字表示支持该前缀的第一个版本。
| 属性 | IE | Chrome | Firefox | Safri | Opera |
|---|---|---|---|---|---|
| border-radius | 9.0 | 5.0 4.0 -webkit- |
4.0 3.0 -moz- |
5.0 3.1 -webkit- |
10.5 |
CSS3 border-radius 属性
使用 CSS3 border-radius 属性,你可以给任何元素制作 "圆角"。
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}CSS3 border-radius - 指定每个圆角
如果你在 border-radius 属性中只指定一个值,那么将生成 4 个 圆角。
但是,如果你要在四个角上一一指定,可以使用以下规则:
- 四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
- 三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
- 两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
- 一个值: 四个圆角值相同
#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}您还可以创建椭圆边角:
#rcorners7 {
border-radius: 50px/15px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners8 {
border-radius: 15px/50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners9 {
border-radius: 50%;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}CSS3 圆角属性
| 属性 | 描述 |
|---|---|
| border-radius | 所有四个边角 border-*-*-radius 属性的缩写 |
| border-top-left-radius | 定义了左上角的弧度 |
| border-top-right-radius | 定义了右上角的弧度 |
| border-bottom-right-radius | 定义了右下角的弧度 |
| border-bottom-left-radius | 定义了左下角的弧度 |
order-radius:50% 和 100% 的区别
发现 border-radius:50% 和 border-radius:100% 的效果是相同的,有点困惑,于是去上网查询了一下两者的差别。
border-radius 的值如果为百分比,则为盒子的宽度与高度的比值。所以当值为 50% 的时候正好是直径为盒子长度的圆。那当 border-radius 为 100% 的时候,直径应该为两倍的边长,那为什么最终效果是和50%的时候的长度是一样的呢?
其实在 W3C 中,如果两个相邻角的半径之和超过了相应盒子边的长度,那么浏览器要重新计算,以保证两者不会重合。
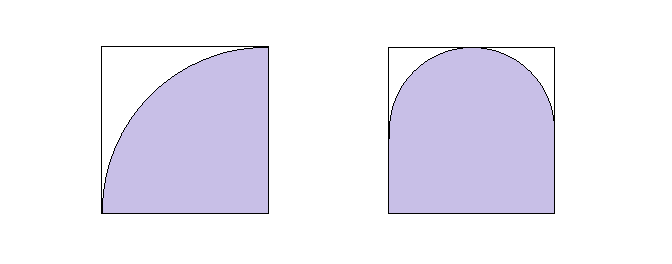
假设有一个 100px 的盒子,若 border-top-left-radius:100%; 则盒子会变成一个半径为 100px 的 1/4圆。(如下图左)
这个时候,如果我们再给一个 border-top-right-radius:100%; 此时相邻的两个角的半径之和已经超过了盒子的长度,浏览器需要重新计算。计算的规则就是同时缩放两个圆角的半径,直至两个相邻角的半径和为盒子的长度。也就是说,当两个圆角的半径为 50% 的时候,圆角正好符合 W3C 标准。(下图右)

手机扫码阅读本文
本文来自互联网,本网站转载的目的在于传递更多信息以供访问者学习参考,所属内容只代表原作者的个人观点,不代表本网站的立场和价值判断,版权归原作者所有。如有侵犯您的版权,请联系我们,我们收到后会尽快核实并第一时间改正。
